
السلام عليكم ورحمة الله وبركاته
أهلا بكم زوار مدونتي ومتابعينها
أقدم لكم اليوم طريقة لتغيير شكل الملاحظات في مدونات بلوجر
وذلك عن طريق بعض الأكواد من تصميم مدونة مدون
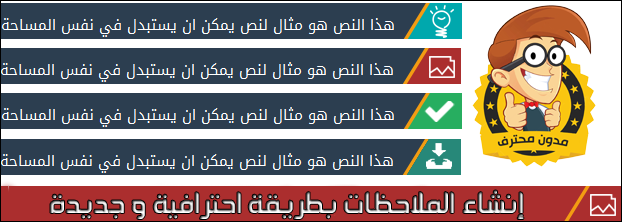
وهذه الأكواد تغير شكل الملاحظات والتنبيهات في مدونة بلوجر وتحولها إلي شكل رائع وجديد وحصري :)
مثال
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة
طريقة التركيب
- ادخل إلى لوحة تحكم المدونة
- انتقل إلى قالب
- ثم انقر على تحرير
#mudwnp1 {
margin: 3px -15px 3px 0px;
color: #fff;
font: 15px Droid Arabic Kufi,tahoma;
padding: 8px 67px 0px 0;
height: 28px;
width: 100%;
background: #2c3e50 url(https://dl.dropboxusercontent.com/s/xl45xxg9slpspas/1-1.png) no-repeat 100% 0px;
text-align: right;
transition: 1s;
overflow: hidden;
}
#mudwnp1:hover {
background: #00a8ad url(https://dl.dropboxusercontent.com/s/xl45xxg9slpspas/1-1.png) no-repeat 100% 0px;
color: #fff;
transition: 1s;
}
#mudwnp2 {
margin: 3px -15px 3px 0px;
color: #fff;
font: 15px Droid Arabic Kufi,tahoma;
padding: 8px 67px 0px 0;
height: 28px;
width: 100%;
background: #2c3e50 url(https://dl.dropboxusercontent.com/s/yt79n12nlp678d2/2-2.png) no-repeat 100% 0px;
text-align: right;
transition: 1s;
overflow: hidden;
}
#mudwnp2:hover {
background: #ab2e2e url(https://dl.dropboxusercontent.com/s/yt79n12nlp678d2/2-2.png) no-repeat 100% 0px;
color: #fff;
}
#mudwnp3 {
margin: 3px -15px 3px 0px;
color: #fff;
font: 15px Droid Arabic Kufi,tahoma;
padding: 8px 67px 0px 0;
height: 28px;
width: 100%;
background: #2c3e50 url(https://dl.dropboxusercontent.com/s/oukzfti8dlazvra/4-4-4.png) no-repeat 100% 0px;
text-align: right;
transition: 1s;
overflow: hidden;
}
#mudwnp3:hover {
background: #788081 url(https://dl.dropboxusercontent.com/s/oukzfti8dlazvra/4-4-4.png) no-repeat 100% 0px;
color: #fff;
}
#mudwnp4 {
margin: 3px -15px 3px 0px;
color: #fff;
font: 15px Droid Arabic Kufi,tahoma;
padding: 8px 67px 0px 0;
height: 28px;
width: 100%;
background: #2c3e50 url(https://dl.dropboxusercontent.com/s/h39m03t19p7cnp7/5-5-5.png) no-repeat 100% 0px;
text-align: right;
transition: 1s;
overflow: hidden;
}
#mudwnp4:hover {
background: #f39c12 url(https://dl.dropboxusercontent.com/s/h39m03t19p7cnp7/5-5-5.png) no-repeat 100% 0px;
color: #fff;
}
#mudwnp5 {
margin: 3px -15px 3px 0px;
color: #fff;
font: 15px Droid Arabic Kufi,tahoma;
padding: 8px 67px 0px 0;
height: 28px;
width: 100%;
background: #2c3e50 url(https://dl.dropboxusercontent.com/s/ayfajdkngi7377r/3-3.png) no-repeat 100% 0px;
text-align: right;
transition: 1s;
overflow: hidden;
}
#mudwnp5:hover {
background: #27ae60 url(https://dl.dropboxusercontent.com/s/ayfajdkngi7377r/3-3.png) no-repeat 100% 0px;
color: #fff;
}
#mudwnp6 {
margin: 3px -15px 3px 0px;
color: #fff;
font: 15px Droid Arabic Kufi,tahoma;
padding: 8px 67px 0px 0;
height: 28px;
width: 100%;
background: #2c3e50 url(https://dl.dropboxusercontent.com/s/qhfqjdpch23lvyu/6-6.png) no-repeat 100% 0px;
text-align: right;
transition: 1s;
overflow: hidden;
}
#mudwnp6:hover {
background: #278879 url(https://dl.dropboxusercontent.com/s/qhfqjdpch23lvyu/6-6.png) no-repeat 100% 0px;
color: #fff;
}
#mudwnpd2 a {
background: #FCB151;
box-shadow: 0 4px 0 #EB911E;
padding: 12px 25px;
margin: 4px;
text-align: center;
font: normal 15px Droid Arabic Kufi;
color: #fff;
text-decoration: none;
border-radius: 5px;
transition: 0.5s;
}
#mudwnpd2 a:hover{
background: #ccc;
box-shadow: 0 4px 0 #aaa;
transition:0.5s;
}
#mudwnpd2 {
margin-left: auto;
margin-right: auto;
text-align: center;
margin-bottom: 12px;
margin-top: 8px;
}
#mudwnpd a {
padding: 12px 25px;
margin: 7px;
text-align: center;
font: normal 15px Droid Arabic Kufi;
color: #fff;
text-decoration: none;
border-radius: 5px;
transition: 0.5s;
background: #7EB3EC;
box-shadow: 0 4px 0 #6B97C7;
}
#mudwnpd a:hover{
background: #ccc;
box-shadow: 0 4px 0 #aaa;
transition:0.5s;
}
#mudwnpd {
margin-left: auto;
margin-right: auto;
text-align: center;
margin-bottom: 12px;
margin-top: 8px; } طريقة استخدام الملاحظات
عند كتابة موضوع انتقل إلى وضع HTML و ضع احد هذه الاكواد على حسب الشكل الذي تريده
<div id="mudwnp1">المصدر
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة</div>
<div id="mudwnp2">
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة</div>
<div id="mudwnp3">
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة</div>
<div id="mudwnp4">
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة</div>
<div id="mudwnp5">
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة</div>
<div id="mudwnp6">
هذا النص هو مثال لنص يمكن ان يستبدل في نفس المساحة</div>
القسم:
بلوجر